Bulletin content is entirely up to you. Use them to showcase things happening at your school or facility, let your patrons know about upcoming releases or seasonal items; you can even give specific individuals the ability to manage and create bulletins for specialty groups and organizations. Read about Bulletins for more ideas.
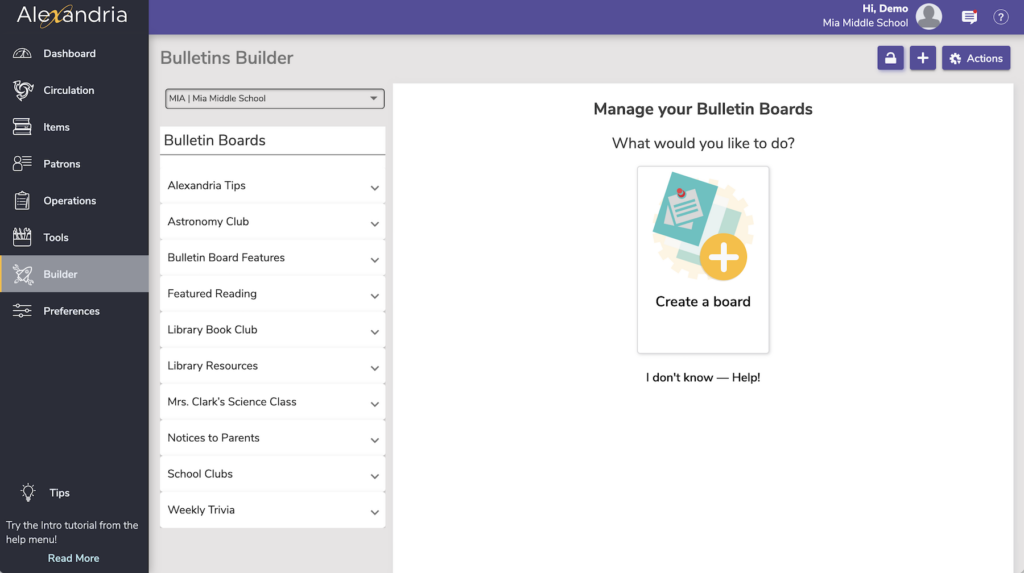
Bulletin Boards Builder

Set up your bulletin boards and create your bulletins to share information with your patrons.
To access it directly, add /bulletinsbuilder to the end of your Alexandria URL.
Bulletin Boards allows you to create virtual boards where you may post and share public bulletins. Both boards and bulletins can be created by any librarian or patron with the proper security credentials (e.g. teachers).
Create notices for your library, student-based clubs, upcoming school events, classroom information centers, and more. These bulletins can contain text, images, links, and embedded content like videos and Google forms. Use our editor or write your own HTML! CSS styles are also supported.
Contents: Boards | Bulletins | HTML5 Customization
 | “Board” vs “Bulletin” ??? Think of a bulletin board as an actual board, where you can post individual bulletins. Or look at it this way—a board is a collection of bulletins. |

- You can set the Style (colors);
- It’s mobile-friendly;
- and embedded Google Forms and Calendars work great!
A bulletin may be configured to appear visible only during a specified date range; bulletins that are not currently visible to the public appear as red in the Boards list. If you include an optional Image Link, it will open in a new browser window when clicked. A bulletin is required to have Bulletin Image and/or Text.
 | Any boards without bulletins won’t display to patrons. |
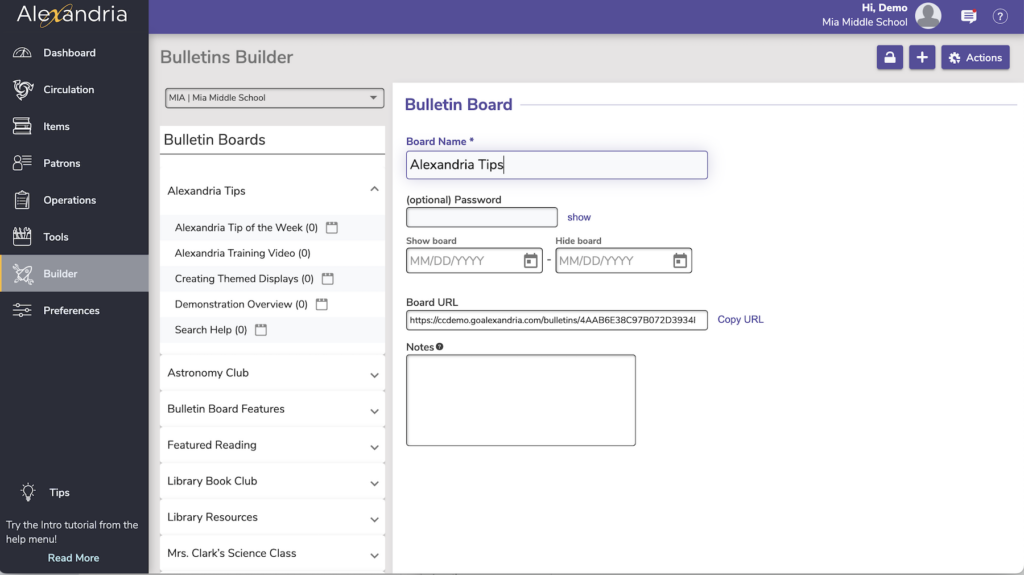
The Bulletin Board Builder window consists of two distinct areas:
- The list of bulletin boards on the left; expand a board to see all of its bulletins. Click on a board to edit the overall board, or click on a bulletin to edit that.
- On the right side is the Boards/Bulletins pane where the contents of the selected bulletin or board record are displayed—in full—allowing you to modify their information or remove them completely.
 | Centralized Catalog Bulletin Board Management If you are Centralized Catalog, you may have multiple site options in the dropdown menu at the top. This allows you to select the site for the bulletins you would like to manage; however, the choices offered depend on the sites that you, as an operator, have permission to access (this is set in your patron record). Unlike other Alexandria modules and interfaces, the union site record does appear in the site list; this allows you to access bulletins from sites that were removed. |
Boards
Boards contain bulletins; they are used to organize related messages into manageable groups. Boards that are not currently visible to the public appear as red in the Bulletin Boards list.

Boards Settings
- Board Name. Provide a unique name for your new board. Duplicate board names are not allowed due to how Alexandria allows you to link to bulletins via URL.
- Password. Require a password to access this board. Currently you can save a password but it doesn’t do anything.
- Show board / Hide board. Provide the date range for which this board will be available. If today’s date falls outside of the specified time frame, the board will not appear to the public or be available via direct URL. For example, if the date range is 01/01/2025 to 01/05/2025, the board will be available from January 1st through the 5th. If the end date is left blank, the board will carry on indefinitely.
- Board URL. Copy this URL to link directly to the board from a website, explore button, another board, etc.
- Notes. Keep private notes for operators and librarians that are shown here but nowhere else. For example, you can leave a note describing the duration of a particular board or its appropriate usage.
Bulletin Board Actions
- Add Board. Create a new, blank board.
- Duplicate Board Settings. Make a copy of the selected board.
- Remove Board. Remove the selected board. When you remove a board, all the bulletins on that board are removed as well. Once saved, you can’t restore deleted bulletins or boards, so be careful!
- Export board. Export your board as a .txt file.
- Import board. Choose the file of the bulletin board to import. Check the box in order to replace an existing board with a matching name.
Bulletins
Bulletins can be configured to only appear during specified timeframes. Bulletins that are not currently visible to the public appear as red in the Bulletin Boards list. If you include an optional Bulletin URL, it will open the target destination in a new browser window when clicked. A bulletin is required to have either a Bulletin Image and/or Text.

 | The new Researcher Bulletins doesn’t show what used to be called the “Bulletin URL” and is now called the “Image Link”. Instead of a ‘More’ button, this link is now connected just to the image on the bulletin. I.e. when a patron clicks the image, they will be taken to the image link. Did you know you can add any links to your Bulletin Text? Paste this code in your Bulletin Text: <a href=”url“>link text</a> Change the ‘link text’ to ‘More’ or whatever you want the link text to be. Paste your Bulletin URL where the ‘url’ is. E.g. <a href="https://en.wikipedia.org/wiki/Martin_Luther_King_Jr.">Read more</a>.In the upcoming Bulletins Builder, we’ll make it easier to add html to your bulletins! |
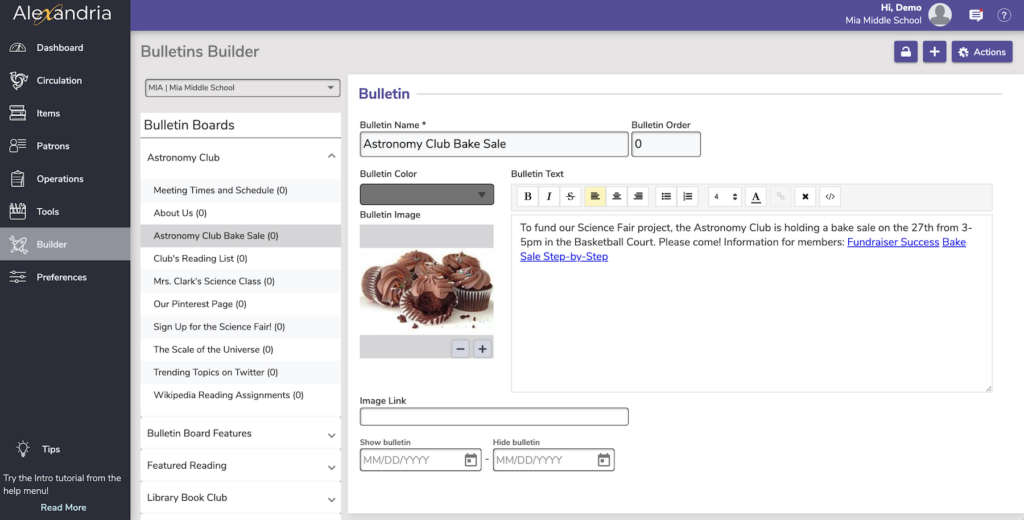
Bulletins Settings
- Bulletin Name. Provide the title of the individual bulletin you want posted to the board; for example: “Student Assembly”, “Planetarium Field Trip”, or “Parent Teacher Conferences”. Unlike board names, bulletin names are not required to be unique.
- Bulletin Order. Any bulletin with an order of 0 is automatically sorted. You have some control over the order of your bulletins by numbering them 1 (to show at the top), 2, 3, etc. If you make them all the same order number, they will sort alphabetically.
- Note that bulletin sorting may not be perfectly aligned to the numbers you choose. Bulletin Boards tries to be smart in the way it stacks bulletins.
- Bulletin Color. Pick a color for your bulletin! Colors might align with the Bulletin style set in Builder.
- Bulletin Image. A picture is worth a—you get the picture.
- Bulletin Text. Here you’ll make the body of your bulletin. Select text and apply a code to it, such as making it bold or creating a link. See HTML5 Customization below for more.
- The NEW HTML editor makes it easier to add basic html without knowing any code. However, if you want to do more, switch to the code view and enter/edit the html directly. You may need to do this for things such as iframes (i.e. embedded videos).
- Image Link. Include a URL to supplement your content. When a patron clicks the image of this bulletin, they will be taken to this URL. Hyperlinks are optional and must be complete URLs (e.g. http://www…) in order to function properly. Note you can add any number of links in your Bulletin Text formatted like
<a href="url">link text</a>. - Show bulletin / Hide bulletin. Provide the date range for which this bulletin will appear on the board. Keep in mind that if the board is hidden, you can’t view the bulletins, no matter what the ‘show/hide bulletin’ dates are.
- Determine whether individual bulletins will appear for days, weeks, months, or indefinitely. If today’s date falls outside of the specified time frame, the bulletin will not appear to the public or be available via direct URL. For example, if the date range is 01/01/2025 to 01/05/2025, the board will be available from January 1st through the 5th. The start date is automatically populated with today’s date when you Save the record; if the end date is left blank, the bulletin will carry on indefinitely.
Bulletin Actions
The actions menu will show different options depending on if you have selected a board or a bulletin.
- Add bulletin. Add a new bulletin in the selected board (or, the board of the selected bulletin).
- Duplicate bulletin. Duplicate the selected bulletin.
- Remove bulletin. Remove the selected bulletin. There is no undo.
HTML5 Customization
 | Intimidated? Don’t worry! The new Bulletin Boards Builder has a mini editor that lets you add this html customization without touching a line of code. However, the capabilities of the editor are limited. So if you want to do anything more complicated, it’s worth understanding how to switch to the code view and manipulate the html yourself! |
You can customize or quickly adjust some of the visual aspects of your bulletins using basic HTML5. However, the <font> tag is obsolete in HTML5; therefore, to modify font properties, refer to common cascading style sheets (CSS) classes instead. You can use the <span> tag to group individual inline-elements (described below) within a bulletin. The ability to embed HTML5 within bulletins means you can use <iframe> and embed Adobe Flash (“.swf”) files—although COMPanion doesn’t recommend anyone doing so without the proper experience. Below are some examples of custom HTML5 that can be embedded in bulletins.
 | Please exercise caution. Improper HTML5 formatting has the potential to visually cripple your bulletins. |
| Description | Type | Results |
|---|---|---|
| Colored text | <p style='color:red'>This text is red!</p> | This text is red |
| Italic text | <p><i>This text is emphasized!</i></p> | This text is emphasized |
| Bold text | <p><b>This text is bold!</b></p> | This text is bold |
| Subscript and Superscript | <p>This is <sub>subscript</sub> and <sup>superscript</sup></p> | This is subscript and superscript |
| Overline | <p style='text-decoration:overline'>Overline</p> | |
| Strikethrough | <p style='text-decoration:line-through'>Strikethrough</p> | |
| Underline | <p style='text-decoration:underline'>Underline</p> | |
| Right-Align | <p style='float:right'>This text is right-aligned!</p> | |
| Highlight Text | <p style='background-color:yellow'>This text is highlighted.</p> | This is highlighted. |
| External Link | <a href='This'>This'>http://www.google.com'>This is an external link!</a> | This is an external link! |
| Email To | <a href='mailto:address@Contact'>Contact'>email.com?subject=Hello%20World'>Contact Us</a> | Contact us |
| External Image | <img src="http://www.website.com/images/example.gif" alt="Example" width="200" height="95"> | When linking to external images, it is very important that you specify (and don’t go beyond) the maximum image width of 200px unless you want to visually cripple your bulletin boards. |